Are you looking for a way to streamline your lead generation efforts? If you’re using Hubspot as your CRM, embedding a Hubspot form directly into your WordPress website can help you capture leads more efficiently.
In this step-by-step guide, we’ll show you How to Embed Hubspot Form in WordPress, so you can start collecting valuable lead information without disrupting the user experience on your site.
By the end of this guide, you’ll have a fully functional Hubspot form integrated into your WordPress website and be well on your way to generating more leads for your business.
Embedding HubSpot forms in WordPress enhances user interaction and lead generation. HubSpot forms offer a seamless way to capture visitor information and integrate it with your marketing tools. By embedding these forms, you can collect valuable data directly on your WordPress site.
To embed a HubSpot form in WordPress, generate the form’s embed code from HubSpot and paste it into your WordPress page or post. Use the Custom HTML block for this.
This process requires minimal technical knowledge, making it accessible to most users. Custom HTML blocks in WordPress facilitate the easy insertion of HubSpot form codes. Effective use of HubSpot forms can significantly improve your marketing efforts and streamline data collection. Embrace this feature to optimize your website’s functionality and user experience.

Credit: www.hubspot.com
Benefits Of Embedding Hubspot Form In WordPress
Embedding HubSpot forms in WordPress can significantly enhance your website’s functionality. By integrating these forms, you can capture valuable leads, streamline data collection, and improve user experience. Below are the key benefits of embedding HubSpot forms in WordPress.
Enhanced Lead Generation
HubSpot forms are a powerful tool for capturing leads on your WordPress site. They help you gather contact information from visitors, enabling you to build your customer base and nurture relationships. Here are some benefits of using HubSpot forms for lead generation:
- Customizable Fields: Tailor your forms to collect specific data points that are important to your business.
- Automated Follow-ups: Once a lead submits a form, trigger automated emails to keep them engaged.
- Analytics: Track form performance and understand which forms convert best.
Consider the following features that enhance lead generation:
| Feature | Benefit |
|---|---|
| Drag-and-Drop Form Builder | Easily create and customize forms without coding. |
| Conditional Logic | Display different fields based on user responses. |
| Mobile Optimization | Ensure forms are user-friendly on all devices. |
These features make it easy to capture and engage leads, turning casual visitors into potential customers.
Seamless Integration
Embedding HubSpot forms in WordPress ensures seamless integration with your existing workflows and tools. This integration enhances productivity and streamlines processes. Here’s how:
- Unified Data: All data collected from forms is automatically synced with your HubSpot CRM, providing a single source of truth.
- Real-Time Updates: Form submissions are instantly reflected in your CRM, ensuring you have up-to-date information.
- Easy Embedding: Use HubSpot’s embed code to add forms to any page or post without technical expertise.
Additional integration benefits include:
| Integration Aspect | Advantage |
|---|---|
| Native WordPress Plugin | Simplifies the embedding process and provides additional customization options. |
| Third-Party Integrations | Connect with other tools like email marketing software and analytics platforms. |
| API Access | Advanced users can leverage HubSpot’s API for deeper integrations. |
Seamless integration ensures that your data flows smoothly between systems, allowing you to focus on growing your business.
Methods To Embed Hubspot Form In WordPress
Embedding a HubSpot form in WordPress is a great way to capture leads and streamline your marketing efforts. There are several methods you can use to embed a HubSpot form into your WordPress site. Below, we’ll explore two primary methods: using HubSpot embed code and utilizing the HubSpot plugin. Both methods are straightforward and ensure that your forms are seamlessly integrated into your website.
Using Hubspot Embed Code
The easiest way to embed a HubSpot form in WordPress is by using the embed code provided by HubSpot. Here are the steps:
- Log in to your HubSpot account: Navigate to your HubSpot dashboard.
- Go to Marketing > Lead Capture > Forms: Find the form you want to embed.
- Click on the Actions dropdown: Select the “Embed” option.
- Copy the embed code: A box with an HTML code snippet will appear. Copy this code.
- Log in to your WordPress Admin Dashboard: Navigate to the page or post where you want to add the form.
- Switch to Text Editor: In the WordPress editor, switch from the Visual tab to the Text tab.
- Paste the Embed Code: Paste the copied embed code into the text editor.
- Update or Publish: Save your changes by clicking the “Update” or “Publish” button.
This method is quick and doesn’t require additional plugins. The form will be rendered correctly on your site, capturing all necessary data.
Utilizing Hubspot Plugin
The HubSpot plugin for WordPress simplifies the embedding process. Here’s how to use it:
- Install the HubSpot Plugin: Go to Plugins > Add New in your WordPress dashboard. Search for “HubSpot” and click “Install Now.”
- Activate the Plugin: After installation, click the “Activate” button.
- Log in to HubSpot: A new HubSpot menu will appear in your WordPress dashboard. Click on it and log in to your HubSpot account.
- Access Forms: In the HubSpot menu, navigate to Forms. You’ll see a list of all your forms.
- Select a Form: Choose the form you want to embed by clicking on it.
- Embed the Form: Click “Embed” and follow the prompts to add the form to your desired page or post.
The HubSpot plugin offers additional features like analytics and contact management. It also ensures that your forms stay updated without needing to adjust the embed code manually.
Step-by-step Guide To Embed Hubspot Form In WordPress
Embedding a HubSpot form in your WordPress site can streamline your lead generation process. Follow this step-by-step guide to embed HubSpot form in WordPress. This guide will help you generate the form embed code in HubSpot and insert the form into your WordPress page or post.
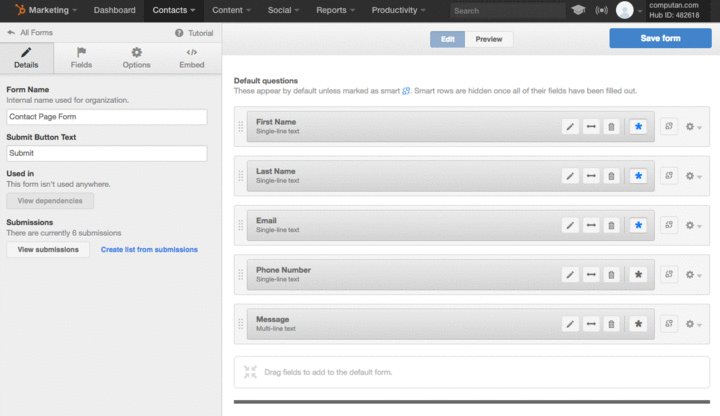
Generate Form Embed Code In Hubspot
First, you need to generate the embed code for your HubSpot form. Follow these steps:
- Log in to your HubSpot account.
- Navigate to the Marketing tab.
- Click on Forms.
- Select the form you want to embed or create a new one.
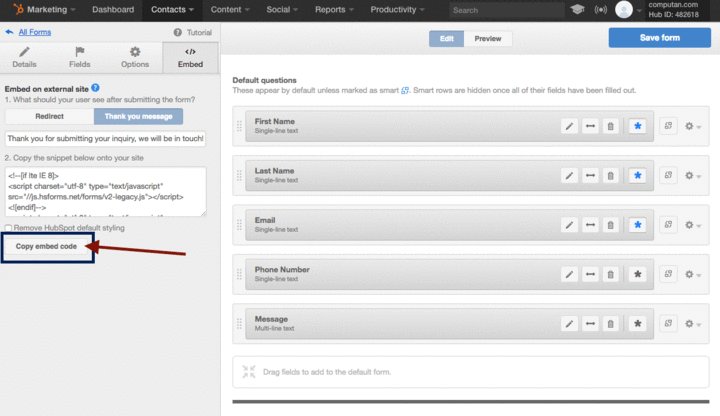
- Once your form is ready, click on the Actions dropdown menu.
- Select Embed.
- Copy the embed code provided.
You now have the embed code for your HubSpot form. The next step is to insert this code into your WordPress site.
Inserting Form In WordPress Page/post
With the embed code ready, you can now insert the form into your WordPress page or post. Follow these steps:
- Log in to your WordPress dashboard.
- Navigate to the page or post where you want to embed the form.
- Click on Edit to modify the content.
- Switch to the Text editor (also called HTML editor).
- Paste the embed code you copied from HubSpot.
- Switch back to the Visual editor to see a preview.
- Click Update or Publish to save your changes.
Your HubSpot form is now embedded in your WordPress page or post. This process helps you collect leads directly from your WordPress site. By following these steps, you ensure that your forms are integrated seamlessly.
Customization And Styling Options
Embedding a HubSpot form in WordPress is a simple way to capture leads and grow your business. Once you have the form in place, customizing and styling options allow you to make it look exactly how you want. This not only ensures your form aligns with your brand but also enhances user experience and engagement. Below, we explore how to customize form fields and apply CSS styling to your HubSpot form in WordPress.
Customizing Form Fields
Customizing your form fields is crucial for gathering the right information from your users. HubSpot provides a user-friendly interface to customize each form field according to your needs. You can add, remove, or rearrange fields with just a few clicks. Here are some steps to customize your form fields:
- Log in to HubSpot: Navigate to your forms dashboard.
- Select Your Form: Click on the form you want to customize.
- Edit Fields: Use the drag-and-drop editor to add or remove fields.
- Field Options: Customize each field with options like placeholder text, field type, and validation rules.
For instance, you might want to gather specific information like phone numbers or company names. Here’s a brief look at some common field types and their uses:
| Field Type | Use Case |
|---|---|
| Collect user’s email address | |
| Phone Number | Get user’s contact number |
| Text Area | Allow users to provide detailed information |
Customizing your form fields ensures you capture all necessary information while keeping the form user-friendly. A well-optimized form can significantly enhance lead generation and improve conversion rates.
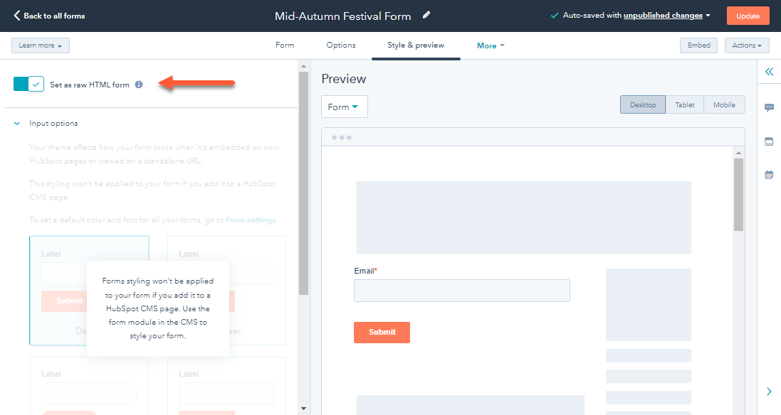
Applying Css Styling
Once you have customized your form fields, the next step is to style your form to match your website’s theme. Applying CSS styling allows you to control the look and feel of your form, ensuring it integrates seamlessly with your website design. Here are steps to apply CSS styling to your HubSpot form in WordPress:
- Identify Form ID: Locate the form’s ID by inspecting the form element in your browser.
- Add Custom CSS: Navigate to your WordPress dashboard, go to Appearance > Customize > Additional CSS.
- Write CSS Code: Use CSS selectors to target specific form elements. For example:
#form-id input[type="text"] { border: 1px solid #ccc; padding: 10px; } #form-id input[type="submit"] { background-color: #0073aa; color: #fff; } - Publish Changes: Save and publish your custom CSS.
Below are some common CSS properties you might want to use:
- Color: Change the text color.
- Background-color: Modify the background color.
- Border: Adjust the border style, width, and color.
- Padding: Add space inside the form fields.
Applying CSS styling helps create a visually appealing form that enhances user experience. Remember, a well-styled form can make a significant difference in user engagement and conversion rates.
Best Practices For Hubspot Form Integration
Embedding a HubSpot form in WordPress is a great way to capture leads and build your email list. To make the most of your forms, there are some best practices you should follow. These will ensure your forms are effective, user-friendly, and optimized for all devices. Here’s how to do it right.
Mobile Responsiveness
Mobile responsiveness is crucial for your HubSpot forms. Many users will access your site from their mobile devices. To make sure your forms look great and work well on all devices, follow these tips:
- Use a responsive theme: Choose a WordPress theme that automatically adjusts to different screen sizes.
- Test on multiple devices: Check how your form looks on phones, tablets, and desktops.
- Adjust form fields: Keep your form fields short and simple. Long forms can be hard to fill out on small screens.
- Optimize buttons: Make sure your submit button is easy to tap on a mobile screen.
Here’s a quick table of things to keep in mind:
| Best Practice | Why It’s Important |
|---|---|
| Responsive Theme | Ensures your form looks good on all devices |
| Test on Devices | Identifies any display issues |
| Short Form Fields | Makes it easier to fill out on mobile |
| Optimized Buttons | Improves user experience |
Making your forms mobile-responsive will improve user experience and increase form submissions.
Testing And Optimization
Testing and optimizing your forms ensures they work properly and convert well. Here are some steps to follow:
- Test form functionality: Ensure all fields work and the form submits correctly.
- Check form notifications: Make sure you receive email notifications when someone submits the form.
- A/B testing: Create different versions of your form to see which one performs better.
- Analyze form data: Use HubSpot’s analytics to track form submissions and identify any drop-off points.
- Optimize load times: Make sure your form loads quickly to avoid losing potential leads.
Here’s a breakdown of the optimization process:
| Step | Action | Outcome |
|---|---|---|
| Test Form | Fill and submit the form | Ensure it works properly |
| Check Notifications | Submit the form | Receive email alerts |
| A/B Testing | Create form variants | Identify top performer |
| Analyze Data | Use HubSpot analytics | Track submissions |
| Optimize Load Time | Improve form speed | Reduce drop-offs |
Testing and optimizing your forms will help you get the most out of your HubSpot form integration.

Credit: www.computan.com
Troubleshooting Common Issues
Embedding a HubSpot form in WordPress can enhance your website’s functionality. Yet, common issues can arise. Troubleshooting these problems ensures that your forms work seamlessly. Here, we’ll explore solutions for common issues, like form display problems and submission errors.
Form Not Displaying Correctly
If your HubSpot form is not displaying correctly on your WordPress site, it can be frustrating. Here are some common reasons and solutions:
- Theme Conflicts: Some WordPress themes might conflict with HubSpot forms. Switch to a default theme to check if this resolves the issue.
- Plugin Interference: Certain plugins may interfere with your form. Disable plugins one by one to identify the culprit.
- Incorrect Embed Code: Ensure you copied the correct embed code from HubSpot. Any mistake can prevent the form from displaying properly.
Here’s a table summarizing common issues and their solutions:
| Issue | Solution |
|---|---|
| Theme Conflicts | Switch to default theme |
| Plugin Interference | Disable plugins one by one |
| Incorrect Embed Code | Check and correct the embed code |
Submission Errors
Submission errors can prevent users from completing your forms. Here are ways to troubleshoot these errors:
- Validation Issues: Ensure all required fields are correctly filled out. HubSpot forms won’t submit if mandatory fields are empty.
- CAPTCHA Problems: If you use CAPTCHA, it might cause submission errors. Check the CAPTCHA settings and try submitting the form without it.
- Server Errors: Sometimes, server-side issues can prevent form submission. Contact your hosting provider to resolve these.
Here’s a table summarizing common submission issues and their solutions:
| Issue | Solution |
|---|---|
| Validation Issues | Ensure all required fields are filled |
| CAPTCHA Problems | Check CAPTCHA settings |
| Server Errors | Contact hosting provider |
Addressing these issues ensures that your forms function smoothly, enhancing user experience and data collection efficiency.

Credit: knowledge.hubspot.com
Frequently Asked Questions
How To Embed Hubspot Form In WordPress Page?
To embed a HubSpot form in a WordPress page, generate the embed code from HubSpot, then paste it into the WordPress HTML block.
Can You Embed A Hubspot Form?
Yes, you can embed a HubSpot form. Copy the embed code from HubSpot and paste it into your website’s HTML.
Can I Embed A Form In WordPress?
Yes, you can embed a form in WordPress. Use plugins like WPForms or Contact Form 7 for this purpose. These tools simplify the process. You can also use custom HTML if needed.
How Does Hubspot Integrate With WordPress?
HubSpot integrates with WordPress via a plugin. Install the HubSpot plugin, connect your account, and use built-in tools. Easily manage forms, live chat, and analytics directly from your WordPress dashboard.
Conclusion
Embedding a Hubspot form in WordPress is simple and effective. Follow the steps, and you’ll enhance user engagement. A seamless integration boosts your site’s functionality. Don’t forget to test the form to ensure it works perfectly. Now, you can capture leads effortlessly and grow your business.

Abul Hasnat Himel is a seasoned Digital Marketing Expert and currently serves as the Sr. Digital Marketing Executive at topsaasapp.com and bestdigitalshop.com with a deep understanding of SaaS marketing strategies, Himel specializes in driving growth, optimizing campaigns, and delivering impactful results for the platform. His expertise spans SEO, content marketing, paid advertising, and analytics, making him a key player in the digital marketing landscape.


1 thought on “How to Embed Hubspot Form in WordPress : A Step-by-Step Guide”